Case Study
Role
UIUX designer
Team members
Vania Liu (Solo)
Timeline
Nov. 2023 | 2-week sprint
Tools
Figma, Optimal
Methods and Approach
User Research, Contextual Inquiry, Affinity Mapping, Card Sorting, Information Architecture, Personas, Competitive Analysis, Wireframing, Prototyping, Hi-Fi Mockups, Usability Testing
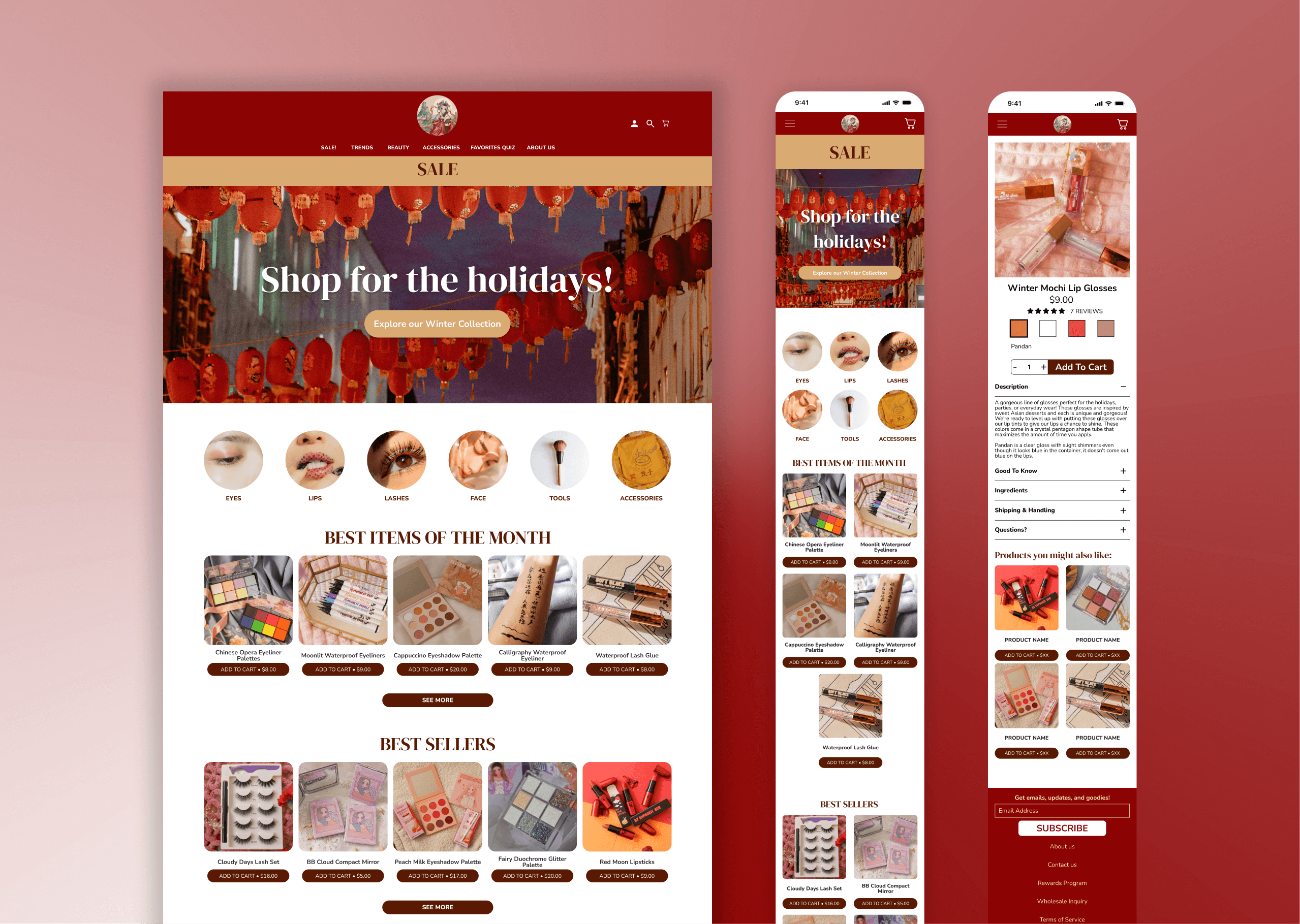
Euphoric Sun is an Asian- and women-owned small business that strives to encourage self-expression through Chinese-inspired makeup and accessories. As someone who resonates strongly with this business identity, I was more than happy to redesign their website. While the site possessed a very strong personality, it lacked structure in the shopping experience.
My ultimate design goal was to restructure the site so that shoppers had a smooth experience that was unique to Euphoric Sun while finding their next favorite makeup product.
What makes a good shopping experience?
The research phase of this sprint consisted of three parts: user interviews, contextual inquiries, and competitive analysis.
Empowered consumerism
Because Euphoric Sun currently only exists online, I made sure that the users I interviewed were experienced with shopping online.
The interviews were aimed at answering 3 main questions:
What motivates a shopper's purchase decision
What expectations they had when shopping online
Which existing online shopping features work and which do not
Synthesis of the data collected from these interviews revealed an overarching theme across all users: empowerment.
Shoppers want to be well-informed — They are becoming more aware of their social impact and want to know what their money is supporting. They enjoy having easy access to product information, such as ingredients used. They also want a store to help them stay on trend
Shoppers want to be in control — They value an easy navigation and search system that lets them feel in charge of their own shopping experience
Shoppers expect a seamless and transparent shopping experience — They prefer being able to see all their options at once. Features such a carousels were not favored as shoppers felt like they had to put in extra effort to discover things that were hidden from them.
These insights also contributed to how information was prioritized and presented in the final design.
Euphoric Sun: A Closer Look
The second part of my interviews consisted of a contextual inquiry of Euphoric Sun's website. Users were tasked with finding a product they liked and going through everything up to submitting their payment information. They were given the option to do live commentary about how they felt. I asked them what they liked, what they didn't, and how things could be improved.
The main frustrations were as follows:
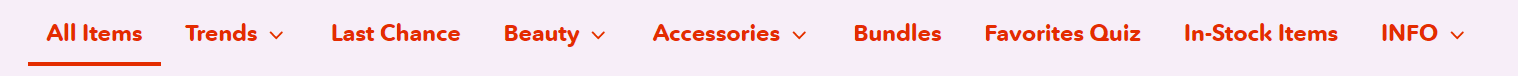
Excessive filtering — The site’s overly specific filtering system made the function nearly obsolete. Many filtering options only contained one or two items. Terms such "bb cloud", "Mookie", and "wuxia" that were used as filtering categories are also hard for people to understand , especially if this is a shopper's first visit to Euphoric Sun.
Unintuitive layout and navigation — though these categories are accessible through the site's global navigation, this big banner can only be found near the bottom of the homepage. Shoppers felt it would make more sense for it to be neat the top.
Shoppers also found the global navigation to be unintuitive. Some suggested that "Last Chance" be placed further to the right end of the row while others felt having an "In-Stock Items" tab was redundant. They expected to be able to tell whether an item is in stock without having to visit an entire separate page.
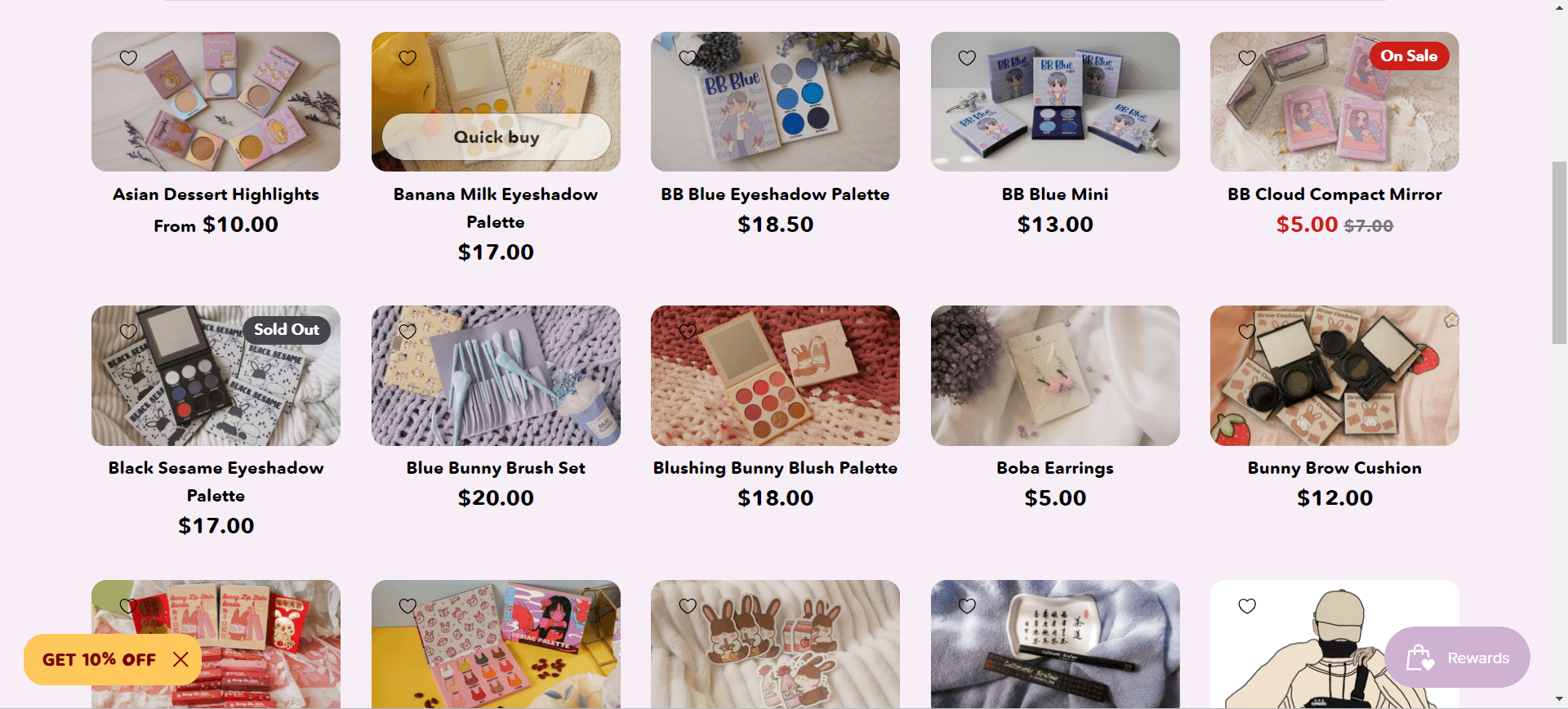
Product Images Too Small — Shoppers were unable to get a good view of the shop's products. As Euphoric Sun mainly exists online, product images are the best and easiest way to recreate some of that in-person shopping experience. Not being able to properly see a makeup product decreases a shopper's confidence in their decision, and decreases their trust in the shop overall.
What Euphoric Sun has in voice and personality, they lack in structure and organization. In order to improve the shopping experience, my designs need to strike a balance between the two.
Meet our shoppers
For Kiwi, an avid makeup enthusiast, having a pulse on trends makes her feel in-the-know and boosts her self-esteem.
Ever since deleting TikTok to stop herself from doom-scrolling instead of sleeping, has found it difficult to see new popular makeup products as most makeup sites only feature all-time best sellers.
Kiwi needs an easier way to see what’s on trend so she can feel more knowledgeable and better about her makeup purchases.
Rio is a detail-oriented shopper that likes to gather as much information as they can before committing to a purchase.
Because Rio has an established makeup routine, they no longer find the trends on most landing pages for makeup sites useful, and would rather be able to compare products like she would be able to in a physical store.
Rio needs a better way to compare products to have a better decision-making process when committing to a purchase
Designing a solution
Design Inspo
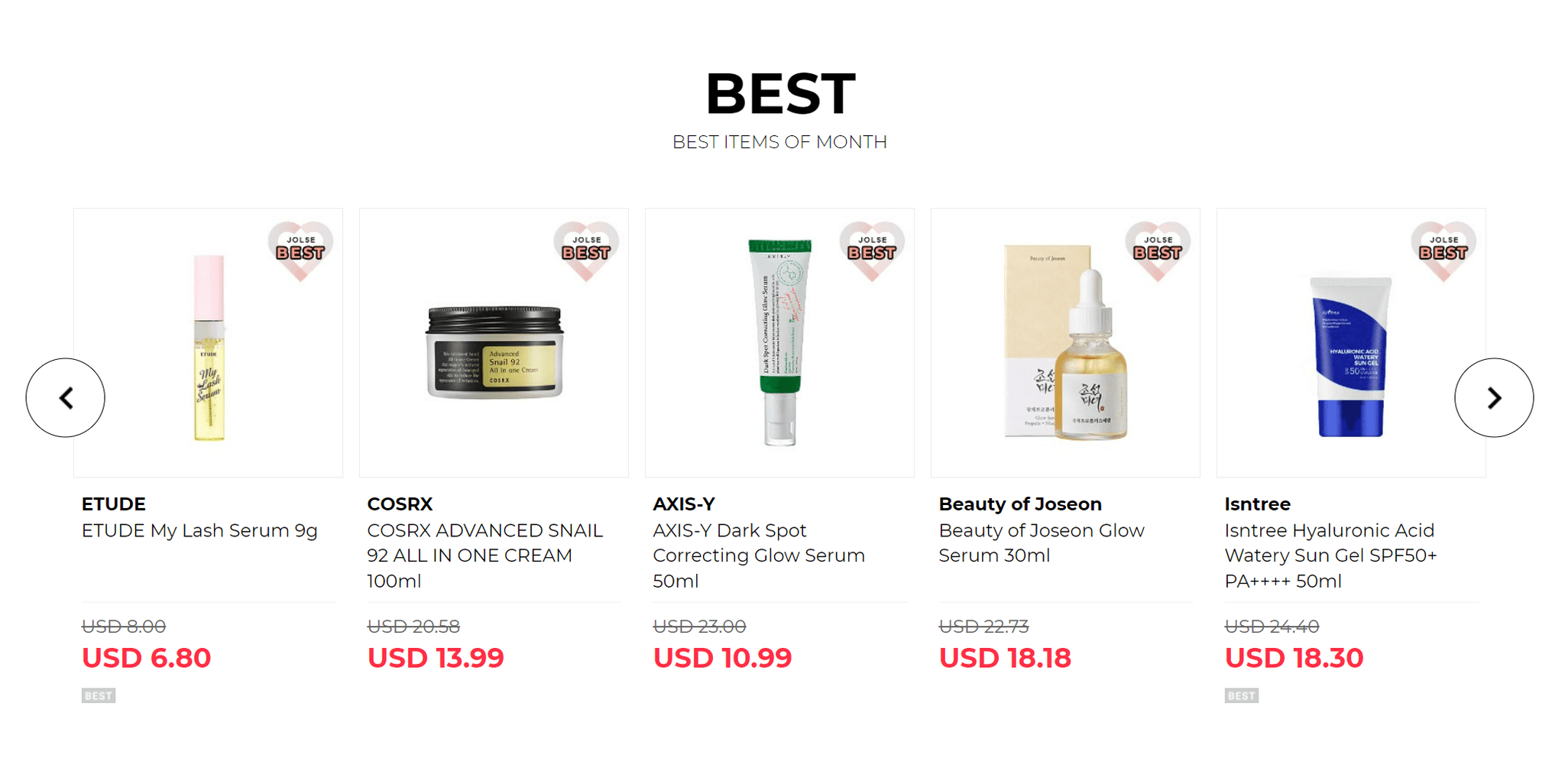
User interviews offered valuable information on who Euphoric Sun's competitors are and what they were doing right and wrong. Well-known brands such as Sephora and Ulta were mentioned, as well as more niche brands like Jolse. The following are some examples of features that shoppers liked.
Jolse's Best Item Of Month helped shoppers stay on trend while not being limited to all-time favorites.
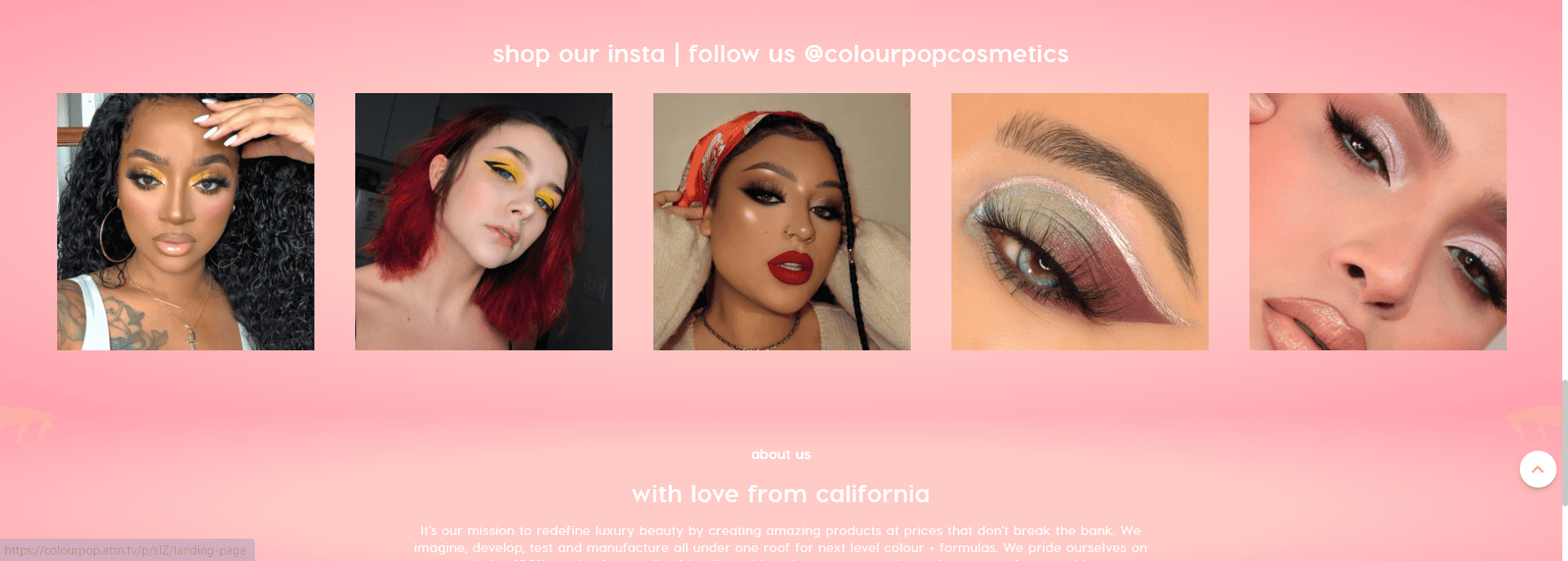
Colourpop's user-generated content gave shoppers insight into whether or not a product is right for them.

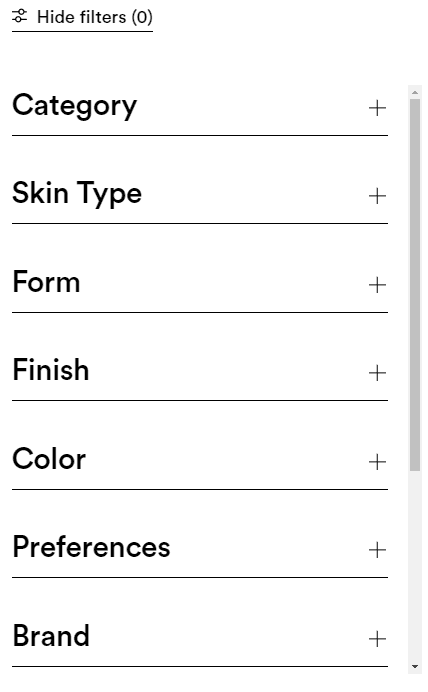
Ulta's filtering options made it easy for shoppers to find something they want.
I then implemented some of these features into my design.
Through card sorting exercises and user interviews, I discovered that shoppers prefer to sort by product type or finish (e.g. matte/glossy) instead of by aesthetic. I applied this method of classification to design a new filtering system.
I also gave product images a larger area to live within a page.
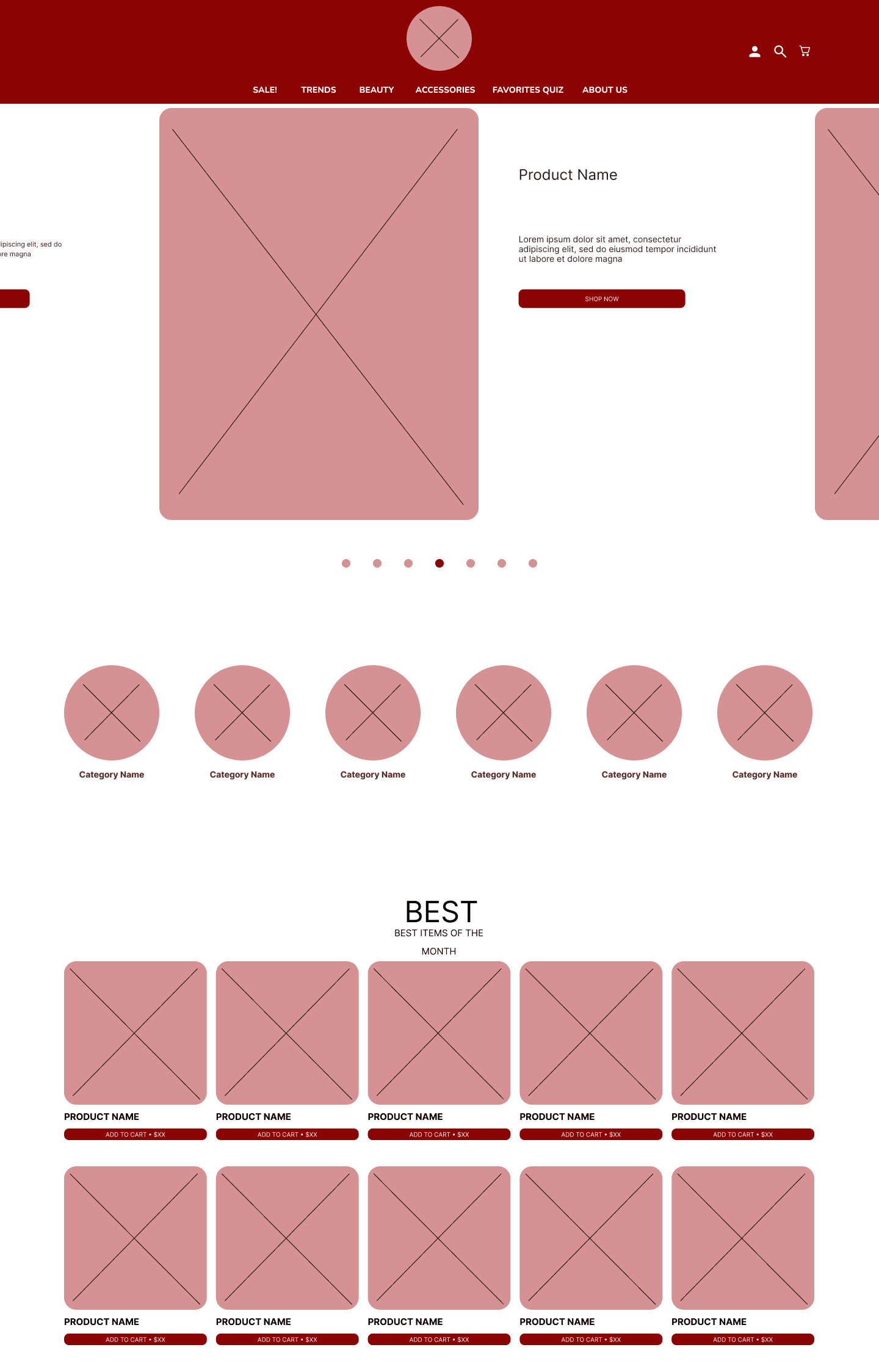
I reorganized the homepage by simplifying the global navigation and moving the category labels higher in the hierarchy.
I added a Best Items Of The Month section on the homepage so shoppers could easily access current favorites.
I created this page to recreate the ability shoppers have to compare items in-person to make a well-informed purchase decision. This comparison tool allows shoppers to easily view information of favorited items against each other. The drop down menus open to specific information of each product.
With the wireframes complete, I prototyped them and began usability testing. Users responded that the overall process was greatly improved, but the spacing and sizing of some fonts and components felt too big or too small.
View Prototype
Yin and Yang: Finding a Balance
For my hi-fi wireframes, I wanted to find a color palette that would give the site a sense of maturity and organization while also preserving the current aesthetic that is so unique to the brand. Because the products themselves are already so colorful, I wanted the colors of the site to be calmer and more cohesive to avoid overwhelming the shopper. I developed the following style guide.
Though the color scheme looks simple, It still holds a strong connection the Chinese culture that the brand is founded upon. Red, representing all things auspicious, takes center stage against a clean background as it ribbons across the site's header, footer, and buttons. The yellow and beige accents were added to echo the prosperous color combination of red and gold. The rest of the site remains white to allow the colors of the product images stand out.
I avoided choosing an overly decorative display font because, again, I didn’t want to overshadow the original personality of the brand.
View hi-fi wireframes
I would love to continue fleshing out the ability to compare products and see the limits of the feature's usability. In my example, I only have two items listed in the shopper's favorites, but what if there were more? Are products of different categories, such as foundation and eyeliner, even comparable to each other?