Case Study
Role
Project manager, UX researcher
Team members
Vania Liu, Nolan Golden, James Rayo, Philip Yoon
Timeline
Dec. 2023 | 3-week sprint
Tools
Figma, Optimal
Methods and Approach
User Research, Competitive Analysis, Affinity Mapping, Persona Development, Journey Mapping, Prototyping, Hi-Fi Mockups, Usability Testing
The Food Rescue Robot is a Colorado-based but multi-city scheduling/tracking tool created by a team of volunteers to help coordinate food rescues. Though the platform has an established backend that provides volunteers with routes and contact points, it's difficult for new volunteers to access it. Even if one has access, it is still hard to find information that a new volunteer may need.
Our mission is to revamp the Food Rescue Robot in a way that makes volunteering for food rescue a more accessible, convenient, and meaningful process.
I was a UX Researcher on this project.
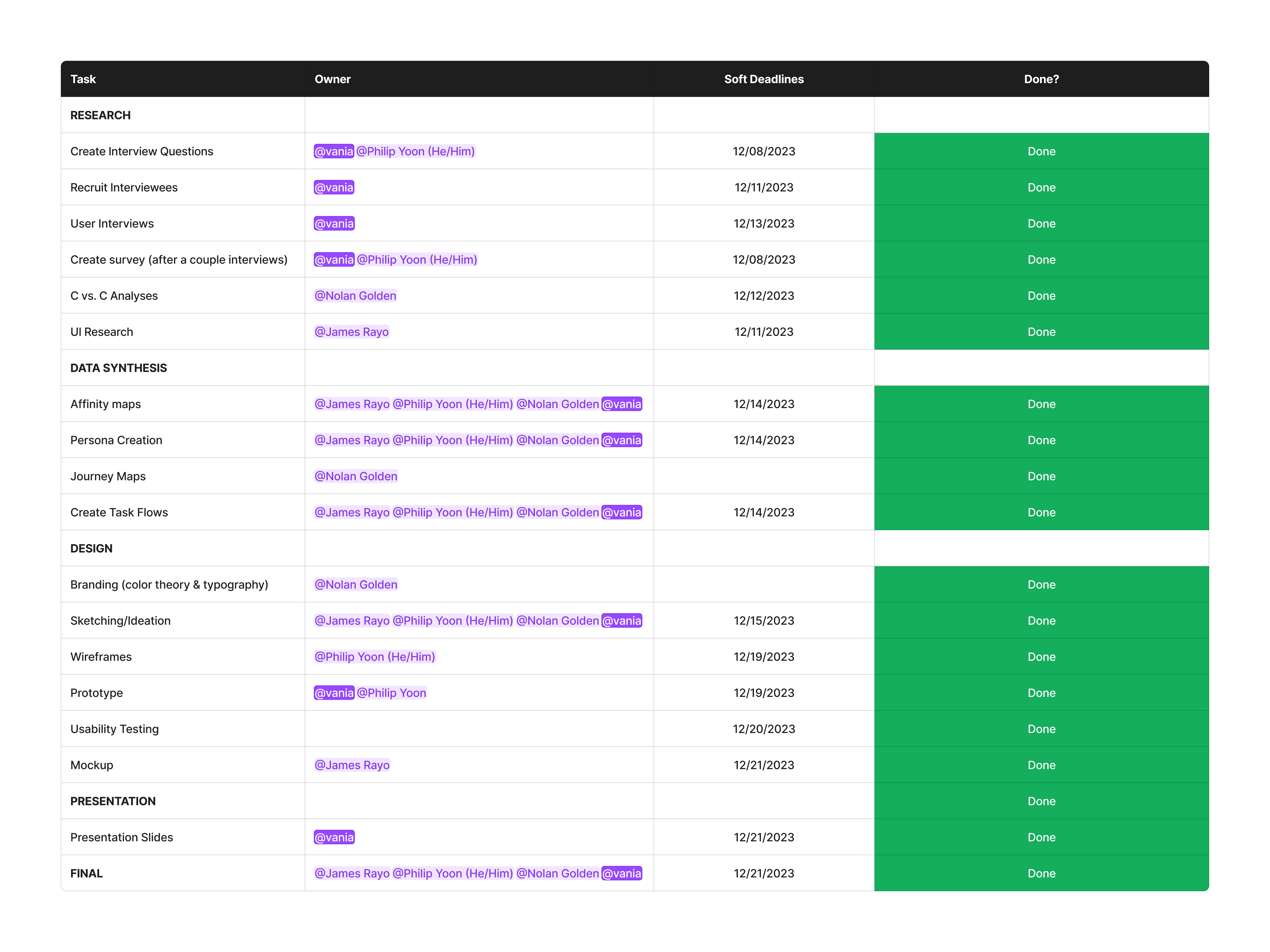
As project manager, I worked with my team members to construct an estimated work timeline.
I kept a constant eye on how our progress compared to our predictions, and was ready to re-assess our scope if needed. Thankfully, our team worked together incredibly well and we were able to meet all our deadlines.
Our team first began by visiting The Food Rescue Robot. It did not take long to see what the problem was. Prospective volunteers were unable to access the site without a current volunteer's approval. It currently has been 2-3 months since we've applied for access, and we still haven't heard back. In order for the Food Rescue Robot to continue to grow their volunteer base in a sustainable fashion, it must address the following needs of volunteers:
A clear and simple onboarding process
There is very little information on what information volunteer's must provide to be approved, and they are stuck with the uncertainty till they hear back from the organization
Easy communication between volunteers, donors, and the organization itself
The prolonged time it takes for volunteers to get access to the platform limits the size of the volunteer pool and their availability
In order to understand how best to address the needs of volunteers, we wanted to get to the root of why people volunteer and what the ideal volunteer experience looks like. We aimed to interview users of two main categories:
Volunteers
Institutions that utilize volunteers or coordinate a large group of people.
We completed a total of seven user interviews and the insights can be summarized as follows:
All my users voiced that live notifications and easy communication are crucial in an effective organization.
Volunteers wanted to be able to adjust volunteer shifts according to their personal life easily
Volunteers were more inclined to stay committed to an organization if volunteers feel like they're a part of that community
Lengthy application and onboarding processes discouraged volunteers from joining an organization
Newer organizations found it difficult to recruit volunteers as volunteers were also hesitant to trust a less established organization
Though the original Food Rescue Robot is purely dependent on biking, we decided against a bike-focused navigation system and committed to one that encompasses multiple modes of transportation. Because the use of the Food Rescue Robot has spread to 36 cities, we made this decision to design a volunteer experience that suits different lifestyles.
We then created 2 personas with our interview insights.
To better represent Becky's current frustrations, a journey map was created outlining her experience.
Personas on hand, our team began the design process by defining our feature prioritization.
We decided to redesign the Food Rescue Robot into the Food Rescue Hero App. Compared to a desktop website, a mobile app would allow volunteers to access and schedule shifts almost any time, anywhere.
Our design goal was to create an volunteer experience that supported volunteers whenever they needed while also giving them the independence and flexibility they need to account for their own lives.
For Thomas, we focused on the onboarding process, learning how to use the app, and being able to communicate with organizations in real time. The following are some key features we designed:
Becky's task flow focused on finding food rescue missions that are fit for her schedule and mode of transport.
These wireframes were then prototyped and used for usability testing.
Iterations
Using the feedback we received, we made iterations to our designs.
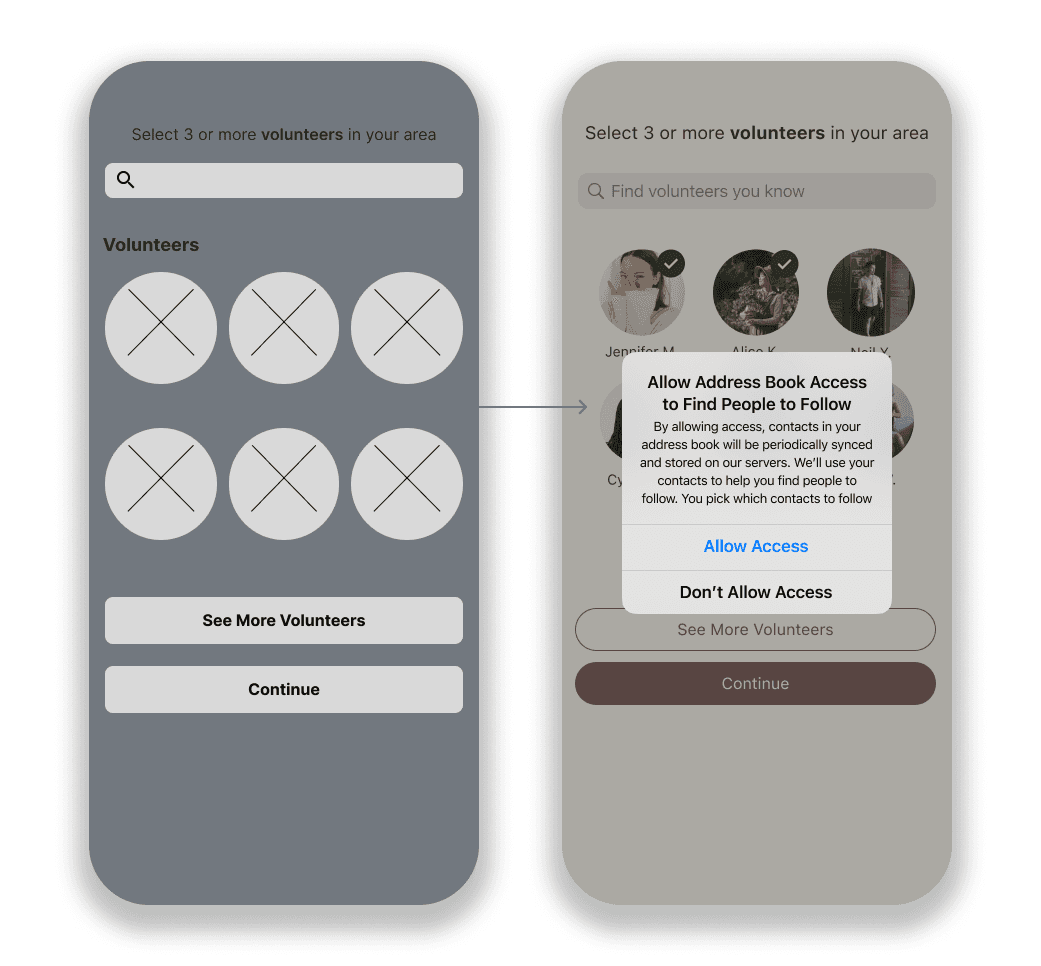
Ensuring Security
Users brought to our attention that we should ask for their permission before accessing their location.
Improving language clarity
Taking inspiration from the term "food rescue", we used language such as "mission" and "HQ" to mimic the feel of a spy gadget.
The first time "mission" gets introduced to users, though, is during the onboarding flow, a volunteer's first contact with the app. They expressed confusion because they had not been given context for this language previously.
Assuming that users who download this app have the goal of contributing to food rescue, we decided to change the wording from "missions" to "food rescue missions".
Flexible scheduling
Instead of immediately activating the navigation system after a user chooses a food rescue mission, we created another screen to give them to option to start the rescue mission at a later time.
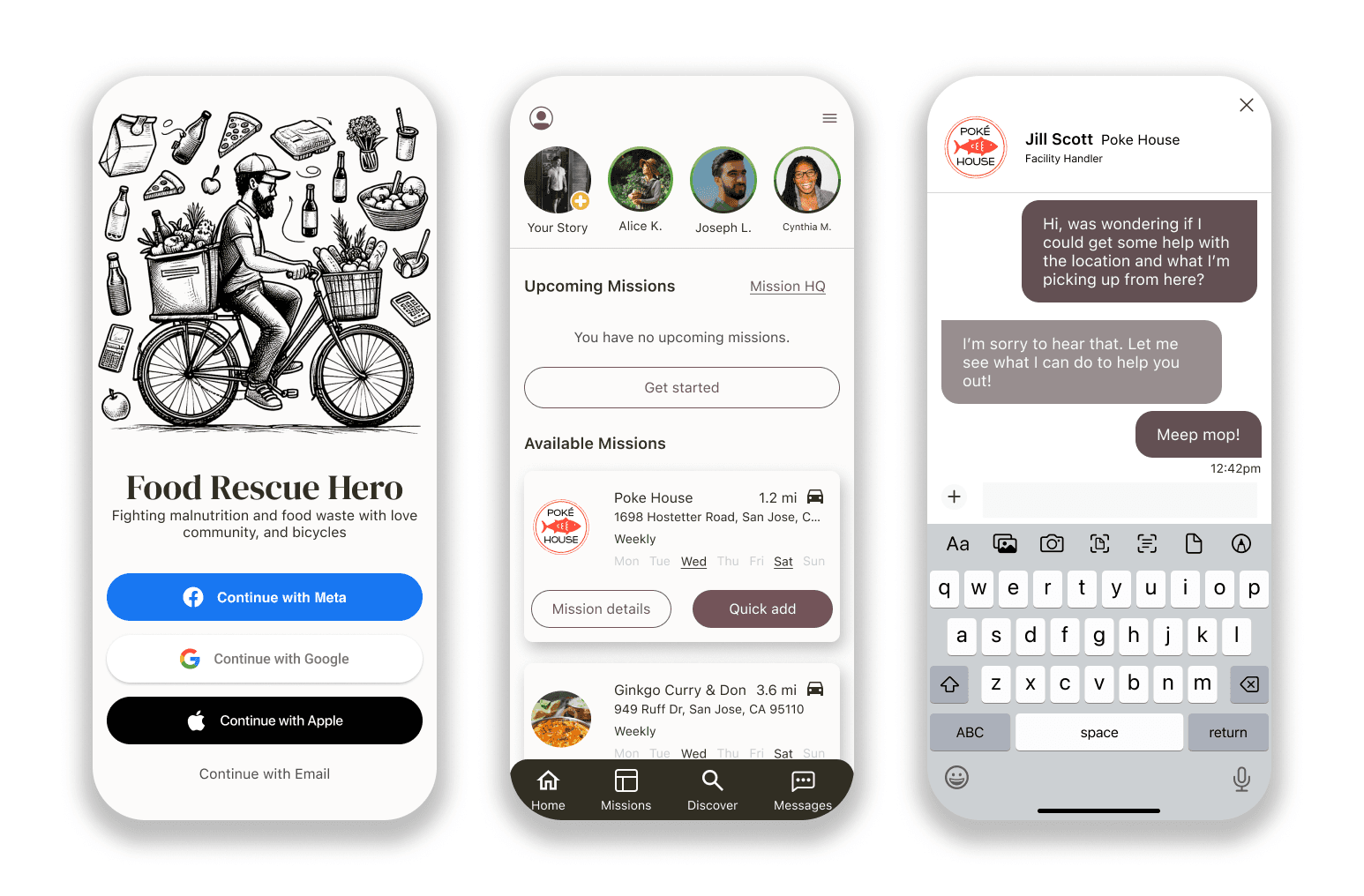
The following are some of our hi-fi frames:
View All Hi-Fi Wireframes
We made the choice to add "Volunteer Stories", reminiscent of Instagram's user's stories, to bring in a sense of community that users said would make them stay with an organization for a longer time. A valuable inquiry would be looking into how the app could increase the sustainability and growth of that community.
Our designs focused primarily on catering to the needs of volunteers. We foresee that a variety of organizations, such as restaurants, foodbanks, schools, and maybe even individual households may want to use the app to donate food. Taking into how the app can best serve donor parties will lead to a more well-rounded donation system within the app.
During our interviews, users mentioned wanting a one-stop hub that would allow them to access anything they needed, such as documents, forms, and schedules. Users mentioned tools such as Google drive, and it would be interesting to see how similar functions can be implemented in the Food Rescue Hero.
As of right now, all of the art within the app are placeholders we created using Dall-E. If the Food Rescue Hero is given the opportunity to become a live app, we hope to replace these images with art created by a local artist.